Trending Sepekan

Beberapa Aspek yang Luar Biasa dari Gerakan Sholat
November 30, 2014

Mengenal Rambutan Rapiah, Si Hijau Yang Manis
February 18, 2015

Selektif Memilih Lembaga Pendidikan Untuk Anak-Anak Kita
February 25, 2015

Hal Yang Sederhana Ini Ternyata Membuat Kita Bahagia
May 27, 2014

Ibarat Mata Pisau yang Tumpul Keatas Tajam Kebawah
October 25, 2016
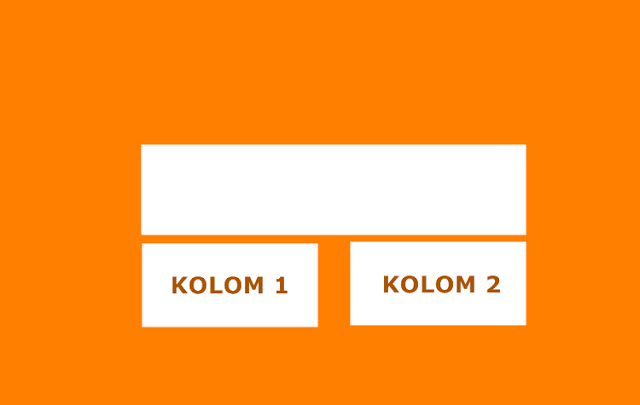
Cara Membuat Dua Kolom Widget di Bawah Postingan Blog
Kang Muroi
May 17, 2018
Bagi yang template bawaan nya tidak terdapat widget ini dan berencana ingin menambahkan widget tersebut ke template nya maka anda akan menemukan solusinya disini.
Widget ini fungsinya sama saja seperti widget lainnya, adalah untuk menampilkan link atau menu navigasi ke postingan lain, menampilkan postingan berdasarkan kategori atau yang lainnya.
Cara Membuat Dua Kolom Widget di Bawah Postingan
1. Login Blogger
2. Pilih Template ==> Edit HTML
3. Cari kode ]]></b:skin> Copas Kode berikut diatas kode ]]></b:skin>
Widget ini fungsinya sama saja seperti widget lainnya, adalah untuk menampilkan link atau menu navigasi ke postingan lain, menampilkan postingan berdasarkan kategori atau yang lainnya.
Cara Membuat Dua Kolom Widget di Bawah Postingan
1. Login Blogger
2. Pilih Template ==> Edit HTML
3. Cari kode ]]></b:skin> Copas Kode berikut diatas kode ]]></b:skin>
#postdua {margin:auto;padding: 0px 0px 10px 0px;width: 100%;max-width: 1000px;}
#postdua-wrapper {margin:auto;padding: 1px 0px 1px 0px;width:1000px;border:0;}
#postdua-wrapper {float: left;margin: 0px 4px auto;padding-bottom: 20px;width: 33%;text-align:left;color:#000;font: 12px Arial, Tahoma, Verdana;line-height: 1.6em;word-wrap: break-word;overflow: hidden;}
.postduabar {margin: 0; padding: 0;}
.postduabar .widget {margin: 0; padding: 10px 10px 0px 10px;}
.postduabar ul {color:#444;margin: 0 auto;padding: 0;list-style-type: none;}
.postduabar li {display:block;color:#333;font: 12px;line-height: 1.6em;margin-left: 0 !important;padding: 1px;border-bottom: 1px solid #f1f1f1;list-style-type: none;text-align: left;font: 12px Arial, Tahoma, Verdana;}
@media only screen and (max-width:768px) {
#postdua, #postdua-wrapper, #menubottom-container, #credits-wrap {overflow:hidden!important;width:100%!important;}
#postduabar-wrapper{overflow:hidden!important;width:95%!important;padding:5px}
#credits p{text-align:center!important}
}4. Cari Kode </body> Copas Kode berikut diatas kode </body>
<div id='postdua'>
<div id='postdua-wrapper'>
<div id='postduabar-wrapper'>
<b:section class='postduabar' id='postduabar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='postduabar' id='postduabar2' preferred='yes'/>
</div>
<div style='clear: both;'/>
</div> </div>Keterangan
- Widget ini tanpa backgound jadi untuk memastika widget sudah terpasang atau belum silakan cek di menu Tata Letak,
- Jika Conten tidak muncul pada widget coba cari kode <div id='main-wrapper'> letakan kode no.4 di bawah kode </b:section> atau sebelum kode </div>
Jika Ada Kesulitan silakan tanyakan di kolom komentar .
Popular Posts

Inilah 10 Orang Sukses Karena Blogging
October 03, 2012

Dashboard Blog Tidak Bisa Dibuka Dengan Hape
January 08, 2014
Subscribe Us
Categories
Copyright ©
Masmur Blog All Right Reserved





0 Comments